Site Update
... or why I migrated from Wordpress to Hugo.

Introduction
I’ve been sitting on this update for quite some time now, slowly tweaking it into it’s current form. Hopefully this site is now blazing fast with a new look! If so, then you’re seeing my static site generated by Hugo. Here’s my thoughts about the migration from WordPress, which I’ve been using since 2008 on my main domain, to Hugo.
I decided I just wanted my website on the .COM domain, so I moved various low priority services internally on one of my Proxmox servers, to a new .DEV address and exposed via Cloudflare Zero-Trust. The “Higher Priority” services I’ve moved onto 3 new VPS servers. A large VPS for Production services (Nextcloud, Photo Backup and Music Streaming), monitoring and reporting was moved onto a smaller VPS and some demo/placeholder sites were moved onto a tiny VPS where all the sites are rate-limited (by me). All in all the VPS’s cost me approx £10 per month.
Why I’m switching from Wordpress

My reasons for switching are really quite simple actually:
Maintainability
WordPress is written in PHP, which has, IMHO, an unfairly bad reputation. I think the WordPress is a brilliant piece of software but for my needs it’s totally overkill. I don’t update my blog very often, in fact I’ll be using it to keep notes on things I’ve done and useful software/settings I use. However, every time I log into Wordpress there are Wordpress updates, plugin updates and theme updates, all of which really need to be done in order to ensure the site isn’t compromised. This is more maintenance that I actually want.
With Hugo I can simply add a new post and I’m done, I don’t need to check Hugo versions nor plugin versions as there are none, all the code for this site is contained within simple Github repositories. No code to backdoor, no security to compromise, just a simple static site.
Speed
Although this isn’t an urgent reason it is still something I would like to improve because every time you visit a WordPress page, PHP takes the request, gets the content from the database, builds an HTML file, and finally ships it to your browser.
This process is fast, especially with PHP7 or newer, but it will never be as fast as pre-rendered HTML.
Motivations
- No version control (I love git and keep a private instance of GOGS running at home for my private repositories e.g. local configurations, private keys, etc.)
- Markdown is awesome, plain and simple.
- I run several servers, VPS’s and the like, around the globe and nothing is easier to host/maintain than static HTML, images, CSS and Javascript files.
- Bonus: I can create a post on my laptop using vi, check it in to my Github repository and it’s automatically published using Cloudflare Pages.
Overview of my migration process
My migration process involved:
- Install Hugo locally
- Find a Hugo theme
ConvertScrap WordPress content- Publish to Cloudflare Pages
More details on each step are below.
Install Hugo locally

I run Ubuntu Linux, so installing Hugo was easy. I used
sudo apt install hugo -y
Find a Hugo theme
On WordPress, I was running a slightly modified version of the Bold Headline theme by Bluelime Media. It was light, fast, and customizable. With Hugo, I was looking for the following:
- Lightweight
- Minimalist
- Responsive
- Table of Contents
- Featured image
- RSS
I found the Terrassa theme on Github and it met most of my needs but as a developer I knew I could add the missing features. Unfortunately, Terrassa is now no longer maintained by it’s developer so I have forked the theme and I’m currently maintaining my version of it called Cleite.
Convert Scrap WordPress content
Exporting content from WordPress was easy, no problems there, there are several solutions available but after I went through my posts I decided none were worth keeping.
There were some incomplete drafts which were worth saving however, mostly stuff to remind myslef on how I did it but I only took a copy of the bare text as I’d decided I’d reformat and reword them at a later date in Markdown so an exact Wordpress export wasn’t necessary.
Sorry if you were looking for a nice conversion Howto but there was nothing relevant on there any more so it’s gone. Which was a bit of a relief. Some technical debt removed.
Publish to Cloudflare Pages

Hosting with Cloudflare was a no-brainer. All my DNS is already handled by Cloudflare for my other domains so adding alandoyle.com was a given.
Pre-requisites:
- Must have a Cloudflare account. Account signup.
- Ideally must have a custom domain whose DNS is hosted by Cloudflare.
- A Github account with a repository containing your Hugo site.
Basic Steps
Here are the steps I followed to setup:
- Log in to the Cloudflare dashboard.
- Select Account Home > Compute (Workers) > Workers & Pages from the lefthand side menu.
- Select the blue button Create application
- On the Create an application page select the Pages tab (defaults to Workers) and click Connect to Git button.
At this point Github prompted me to login and give Cloudflare Pages permission on my Github Repository. You can choose all repositories or specify a single repository, I specified only the repository with the Hugo website checked in.
Once I had picked my Git repository, I selected Install & Authorize and Begin setup button in the bottom right corner.
Next under Set up builds and deployments a Project name was generated based on the Github repository name, this can be edited to suit, I did. Next I choose the Production branch, this is usually new Github repositories it’s main, otherwise it’s usually master.
Below these settings is the Build settings section where I chose Hugo from the Framework preset dropdown list. This should also fill in the Build command, with hugo, which is also editable in case you need to specify additional commandline parameters.
I left the other settings as is as I wanted to publish the Hugo site in the root of the website.
Click the blue botton marked Save and Deploy in the bottom right to actually get Cloudflare to build the Hugo site.
Now Cloudflare Pages will initialize the build environment, clone the Github repository, build the site and deploy it to Clouflare’s global network.
Initially it took about 30 minutes for the new projectname.pages.dev domain to resolve as it had only just been set up, after it started resolving new updates to the site were easily viewable on this domain.
If you don’t need/want a custom domain then you’re all done.
Custom Domain
Once that all worked I set about adding a custom domain. I went back to the main Pages page and clicked on the name of my project. From within here I chose the Custom domains tab then clicked the Set up a custom domain button.
Here I filled in the Domain field and clicked Continue. Thankfully because my custom domain is hosted on Cloudflares DNS servers and part of the same account as the Pages project it automatically updated the DNS records with the correct values saving me any hastle of mistyping any of the information (unlike this post which had typo’s galore). I then clicked Activate Domain
I got an informational message saying the domain was being set up but that it may take up to 48 hours for DNS records to update and the site to become viewable by visitors. However within 5 minutes I could access the site which was really nice.
Site updates.
Site updates are super simple. All I needed to do was update my local git repository and check my changes back into Github. Within a few minutes Cloudflare Pages picked up the changes and began the Build & Deploy sequence automatically.
Publishing with Hugo has never been so simple.
Cloudflare Pages/Hugo caveat and fix
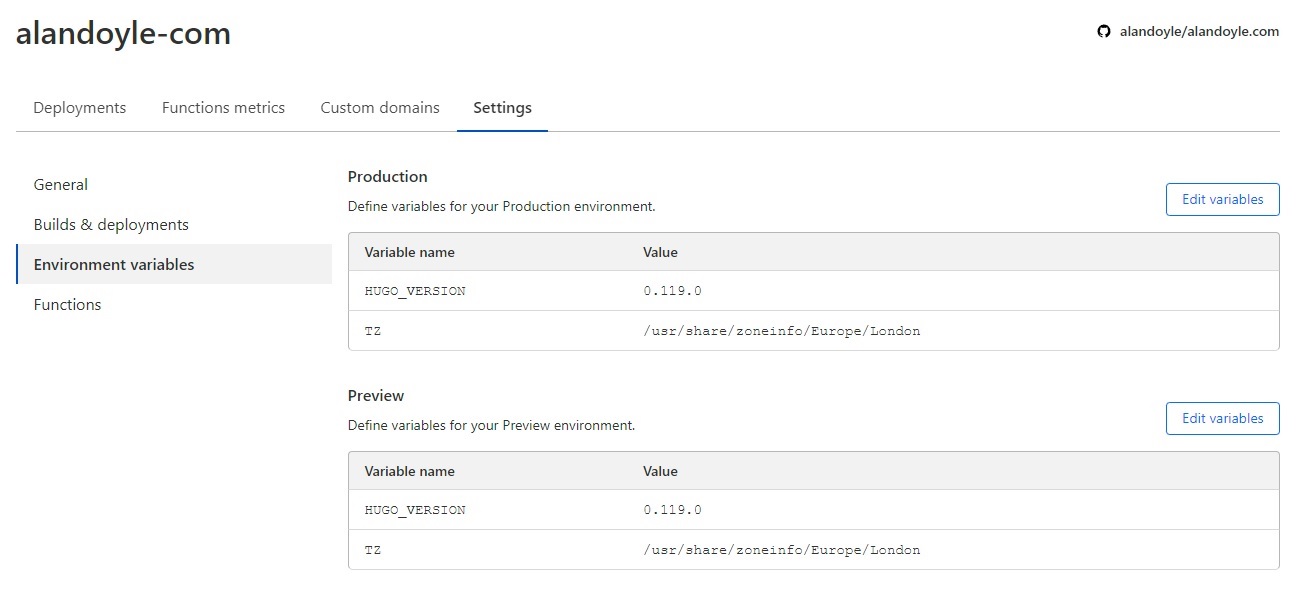
One thing I noticed was the post dates on my blog entries were incorrect. After several tweaks and check-in’s to my git repository I found “Hugo timezone format issue” on the Cloudflare Community forums. Setting HUGO_VERSION to 0.119.0 to match my local environment and setting TZ to /usr/share/zoneinfo/Europe/London fixed the timestamp issue on the next deployment. Looking back through the logs of previos deployments it looks like Cloudflare Pages version of Hugo defaults to 0.54.0 which was too old to support the Hugo features I was using!

Conclusion
Was it worth switching from Wordpress to Hugo?
Well for me I’d have to say absolutely and the continous Build & Deploy provided by Cloudflare Pages along with Cloudflare’s CDN’s makes it well worth it for a small blog like mine. Now all I have to do is turn those drafts I saved into posts here…
Written by Alan Doyle
August 30, 2022.